It’s surprising to me how many people I know have independently taken to tipping such that the total is palindromic. The reasons for doing so are simple enough:
- It’s entertaining (for you and for the staff processing your charge)
- It helps you quickly verify credit card charges and check for potential fraudulence
- After a delicious sleepy meal late at night, one definitely needs to practice one’s mental math abilities…
Ok. We should probably strike #3.
After a delicious sleepy meal late at night, one definitely needs to practice one’s mental math abilities…
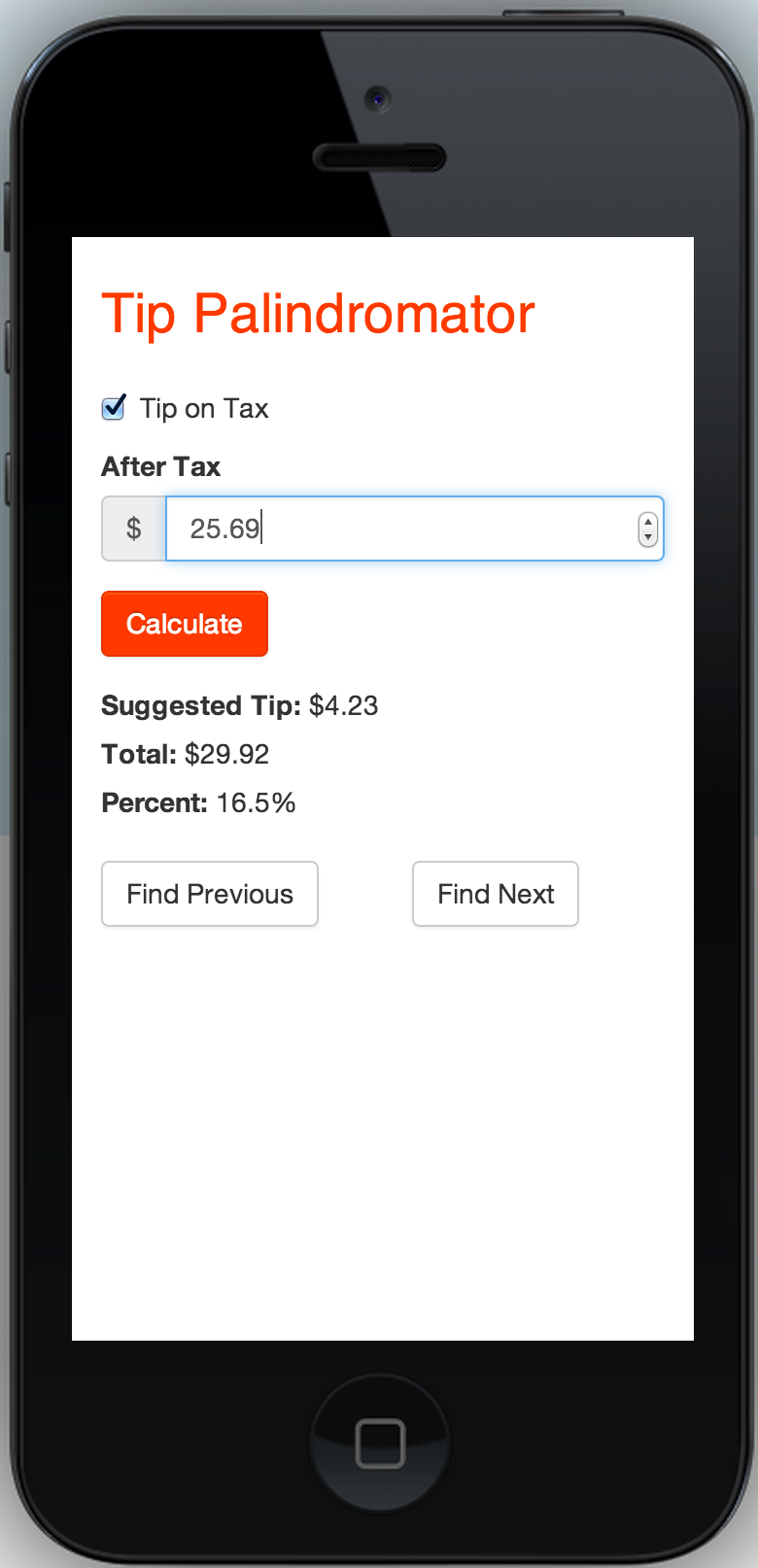
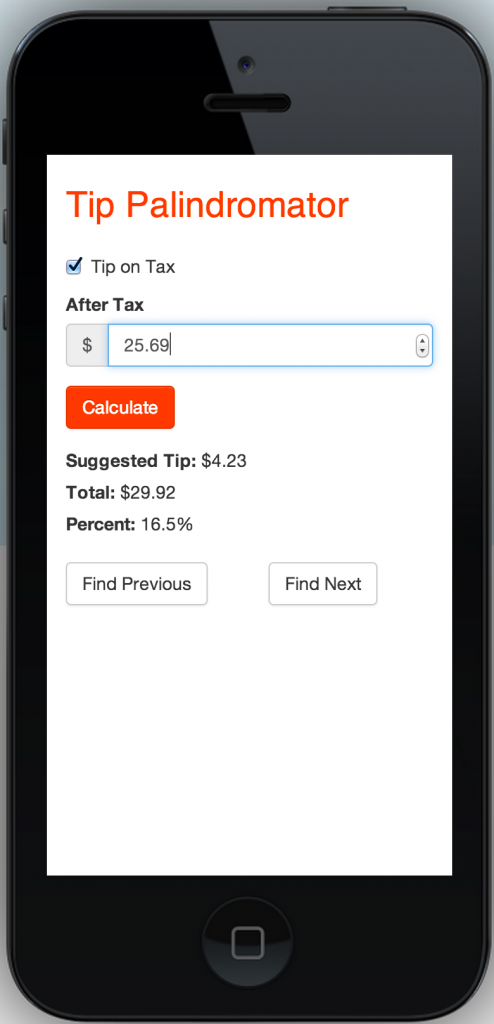
The fact is we’ve all gotten checks where we definitely did not want to have to deal with figuring out precisely how much to tip. After one too many of those, I realized that I needed to create the Tip Palindromator (http://octahedralgroup.org/tip).

The Tip Palindromator shows up great on mobile web. Want it as an application? Just choose the “add to home screen” option from your Android or iPhone web browser. The “Tip It” application is a great addition to the home screen.
It lets you quickly input your total bill and automatically finds a potential palindromic tip*, which can be adjusted up and down to find the perfect tip percentage.
Now, even the half-asleep can leave palindromic tips with ease.
* Note: I use this term to refer to a tip that leaves a total that is a palindrome, rather than a tip that is itself a palindrome.