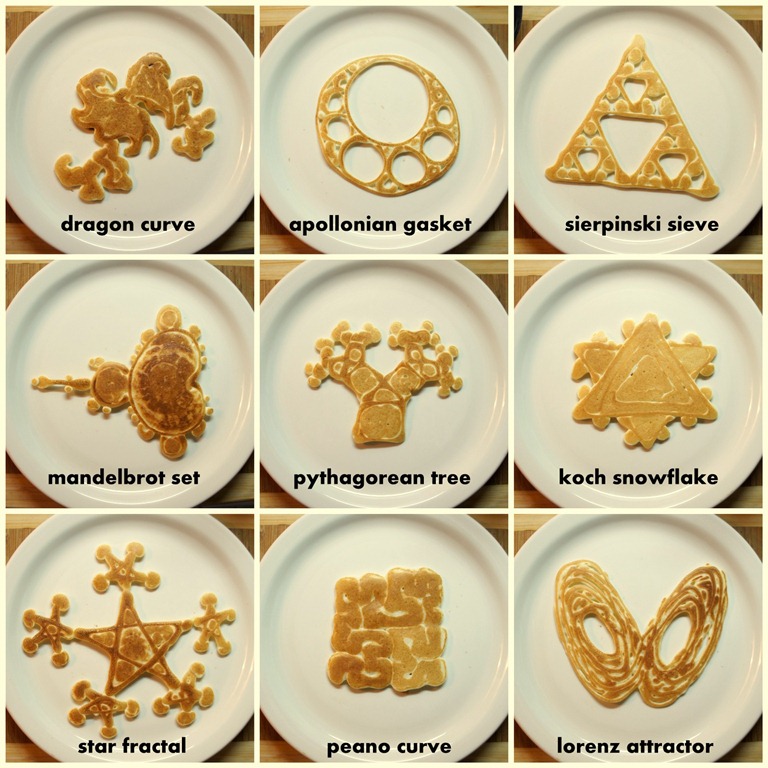
is a neat blog of cute math-y things jointly posted by the Make: Online and the Museum of Mathematics. I’ve had an ongoing dream of having some of my stuff be cool enough to be featured in one of their posts, but I apparently also don’t read them enough, because it seems that my Seeing Stars sculpture was featured in October and I only just noticed now.
See their post on polyhedral models (including mine!) at Bridges here: http://momath.org/home/math-monday-plenty-of-polyhedra/ or here: http://makezine.com/magazine/plenty-of-polyhedra/







![1-Desktop3[4]](https://andreahawksley.com/wp-content/uploads/2012/05/1-Desktop34-300x300.jpg)